Przyjazny adres URL – co to oznacza?
Adresy URL powinny być przyjazne zarówno dla użytkowników, jak i robotów wyszukiwarki. Co to dokładnie oznacza? Poprawnie skonstruowane adresy URL powinny z jednej strony dobrze opisywać, co znajdziemy na stronie, a z drugiej być proste i czytelne. Takie adresy są zrozumiałe dla algorytmów, a także budzą zaufanie wśród użytkowników.
Definicja URL – co to jest adres URL?
Uniform Resource Locator (URL) to unikalny identyfikator zasobów dostępnych w sieci, który pozwala na odnalezienie konkretnej strony internetowej, pliku lub usługi. Składa się z kilku elementów, takich jak schemat (np. http, https), domena (nazwa strony) oraz ścieżka dostępu do zasobu. Właściwie skonstruowany adres ułatwia nie tylko nawigację po stronie, ale także wpływa na jej pozycjonowanie w wynikach wyszukiwania.
Struktura adresów URL – przykład
Budowę adresu URL można przedstawić na przykładzie:
W tym przypadku adres składa się z:
protokołu – https:// (lub http://)
subdomeny – www (nie zawsze występuje w adresie)
nazwy domeny – pkt
rozszerzenia – pl
podkatalogu – motoryzacja
Cechy przyjaznego adresu URL
Przyjazny adres URL (czy mówiąc prościej: przyjazny link) to taki, który jest łatwy do zrozumienia zarówno dla użytkowników, jak i dla wyszukiwarek internetowych.
Dzięki temu możliwe jest lepsze indeksowanie strony przez roboty wyszukiwarek oraz wyższa pozycja w wynikach wyszukiwania. W praktyce oznacza to, że adres powinien być krótki, czytelny oraz zawierać frazy kluczowe.
W jaki sposób tworzyć przyjazne adresy URL? Garść dobrych praktyk
Oto zasady tworzenia przyjaznych adresów URL, dzięki którym Twoja strona ma szanse na wyższe pozycje w wynikach Google.
Zasada 1. Używaj czytelnych słów kluczowych
Prawidłowe adresy URL powinny być łatwe do zrozumienia zarówno dla użytkowników, jak i dla wyszukiwarek. Dlatego warto umieścić w nich słowa kluczowe, które opisują zawartość strony. Dzięki temu osoba odwiedzająca Twoją witrynę będzie wiedziała, czego może się spodziewać, a wyszukiwarka będzie mogła lepiej ocenić jej wartość.
Pamiętaj jednak, aby nie przesadzać z ilością słów kluczowych – długie i skomplikowane adresy URL mogą być trudne do zapamiętania i wprowadzać zamieszanie.
Zasada 2. Unikaj niepotrzebnych znaków
W adresach URL warto unikać niepotrzebnych znaków, takich jak myślniki, podkreślenia czy znaki specjalne. Mogą one utrudniać zrozumienie adresu przez użytkowników i wyszukiwarki. Warto również pamiętać, że niektóre znaki specjalne mogą być traktowane jako błędy przez wyszukiwarki, co może negatywnie wpłynąć na pozycjonowanie strony.
Zasada 3. Używaj małych liter
Warto pamiętać, że adresy URL są wrażliwe na wielkość liter. Dlatego zaleca się stosowanie wyłącznie małych liter w adresach URL. W ten sposób unikniesz problemów związanych z rozróżnianiem wielkości liter przez różne systemy operacyjne i wyszukiwarki.
Zasada 4. Struktura serwisu i katalogów
Przejrzysta struktura katalogów w adresach URL może ułatwić zarówno użytkownikom (wygoda korzystania = User Experience, czyli doświadczenia użytkownika), jak i wyszukiwarkom nawigację po Twojej stronie.
Staraj się więc tworzyć logiczną hierarchię katalogów, która odzwierciedla zawartość serwisu. Unikaj jednak zbyt głębokiej struktury – im więcej poziomów katalogów, tym trudniej będzie zarówno dla użytkowników, jak i dla wyszukiwarek odnaleźć poszczególne strony.
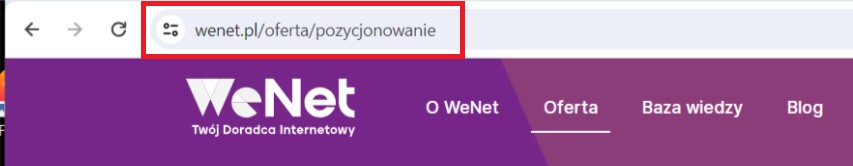
Poniżej przykład przyjaznego adresu URL z WeNet.pl, który kieruje na stronę z ofertą pozycjonowania:

Zasada 5. Długość adresu URL
Dobry adres URL jest łatwy do zapamiętania i wpisywania. Co więcej, wyszukiwarki mogą lepiej ocenić zawartość strony, jeśli jej adres jest prosty i przejrzysty. Dlatego unikaj długich ciągów znaków, które mogą wprowadzać zamieszanie i utrudniać nawigację po stronie.
Zasada 6. Unikaj dublowania treści
W przypadku wielu stron o podobnej tematyce warto zadbać o unikalność każdego adresu URL. Dzięki temu unikniesz problemu dublowania treści, który może prowadzić do obniżenia pozycji Twojej strony w wynikach wyszukiwania.
Pamiętaj również, żeby nie tworzyć wielu stron o tej samej tematyce – zamiast tego postaraj się skupić na jednej, dobrze opracowanej stronie.
Zasada 7. Konsekwencja w stosowaniu konwencji
Jednym z ważnych aspektów tworzenia przyjaznych adresów URL jest konsekwencja w stosowaniu wybranych konwencji.
Jeśli zdecydujesz się na określone zasady dotyczące struktury katalogów, używania małych liter czy umieszczania słów kluczowych, upewnij się, że stosujesz je we wszystkich adresach URL na swojej stronie. Spójność w tym zakresie ułatwi zarówno użytkownikom, jak i wyszukiwarkom poruszanie się po Twojej witrynie, co może przełożyć się na lepsze wyniki SEO.
Zasada 8. Optymalizacja dla różnych języków
Jeśli Twoja strona jest dostępna w kilku językach, warto zadbać o optymalizację adresów URL pod kątem każdego z nich.
Dzięki temu użytkownicy posługujący się różnymi wersjami językowymi będą mogli łatwo odnaleźć interesujące ich treści, a wyszukiwarki będą mogły lepiej indeksować i oceniać wartość Twojej witryny. Pamiętaj również o stosowaniu odpowiednich znaków diakrytycznych oraz unikaniu tłumaczeń dosłownych, które mogą wprowadzać zamieszanie.
Zasada 9. Redukcja parametrów dynamicznych
W przypadku stron generowanych dynamicznie, często występują parametry w adresach URL, które utrudniają zrozumienie struktury witryny przez wyszukiwarki.
Warto więc zredukować liczbę takich parametrów, stosując na przykład przekierowania (301 Redirect) lub technikę tzw. "przyjaznych linków" (URL Rewriting), które pozwalają na zamianę dynamicznych adresów na statyczne.
Zasada 10. Monitorowanie i aktualizacja
Ostatnią, ale nie mniej ważną zasadą jest regularne monitorowanie i aktualizowanie swoich adresów URL. W miarę jak Twoja strona się rozwija, może pojawić się potrzeba zmiany struktury katalogów, dodania nowych słów kluczowych czy usunięcia nieaktualnych treści. Upewnij się, że na bieżąco kontrolujesz i optymalizujesz swoje adresy URL, aby utrzymać ich przyjazność dla użytkowników i wyszukiwarek.
Kiedy warto zmienić adres URL?
Jeśli link nie spełnia wymogów przyjazności, warto rozważyć modyfikację adresu URL. Pamiętaj jednak, że takie działanie może wpłynąć na pozycjonowanie strony - roboty wyszukiwarek muszą na nowo zaindeksować zmieniony adres, co może chwilowo obniżyć pozycję strony w wynikach wyszukiwania. Dlatego też zmianę adresu URL warto przeprowadzić w sposób przemyślany, np. w ramach kompleksowej optymalizacji strony pod kątem SEO.
Czy warto korzystać z usług specjalistów?
Warto pamiętać, że optymalizacja adresów URL to tylko jeden z wielu elementów składających się na proces pozycjonowania strony internetowej. Dlatego też warto rozważyć skorzystanie z usług specjalistów, którzy oprócz pracy nad adresami, zajmą się także innymi aspektami optymalizacji, takimi jak tworzenie treści, budowanie linków czy analiza konkurencji.
Profesjonalne podejście do tematu pozwoli na osiągnięcie lepszych efektów oraz uniknięcie potencjalnych problemów związanych z nieprawidłowym działaniem strony.
Odpowiednia budowa adresu URL – podsumowanie
Przyjazny adres URL to ważny element skutecznej strategii marketingowej w Internecie. Warto więc zadbać o to, aby adresy stron internetowych były czytelne i łatwe do zapamiętania zarówno dla użytkowników, jak i wyszukiwarek. Tylko wtedy możesz liczyć na sukces w sieci i rozwój swojego biznesu online.